Транслітерація на javascript
Сучасні пакети мають механізм транслітерації символьного коду з назви сторінки. Як правило, ця фішка використовується у формах додавання сторінок, записів і т.
Динамічні рядка з полями
Привіт. Пробуємо зробити форму з можливістю динамічного додавання полів. Поговоримо трохи про динамічних полях, а точніше для чого вони взагалі потрібні.
Фіксований заголовок таблиці HTML
Таблиці досить часто використовуються для відображення деякої статистичної інформації і не тільки. Наявність великої кількості рядків у таблиці наводить на здорову ідею — фіксацію заголовка таблиці для зручного сприйняття даних з неї.
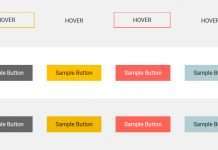
Ефекти кнопок для сайту
Щоб зробити ваш сайт більш привабливим, ви можете використовувати досить цікаві ефекти для кнопок на сайті. В даному пості ми розглянемо безліч різних ефектів кнопок при наведенні курсору, які будуть реалізовані за допомогою використання різних атрибутів стилю.
Центрування по вертикалі
Салют. У даній рубриці раніше вже піднімалася тема про центрування зображення за допомогою Javascript і CSS. Але вже тепер, у даній замітці ми розглянемо приклад центрування зображення по вертикалі, без використання скриптів, тобто за допомогою CSS.
«Гармошка» на JQuery і Mootools
Розглянемо цікавий спосіб показу інформації на сторінках сайту, в народі званий «гармошкою». Подивившись як він працює, думаю, ви зрозумієте, про що йде мова.
Таймер зворотного відліку
Варіант 1 Деякі події на сайті зручно візуалізувати за допомогою таймера, який виробляє зворотний відлік часу в секундах. Поділюся простим прикладом коду, який сповна виконує дану задачу.
Виділення всього тексту при кліці на input
У деяких випадках стандартні поля можуть виступати в якості джерела текстової інформації. При цьому користувачеві належить скопіювати рядок у полі для будь-яких подальших дій.
foreach у jQuery, використовуємо jQuery $.each
Кожен більш-менш досвідчений розробник розуміє значимість можливості використання масивів для реалізації тих чи інших завдань у своїх проектах. Якщо говорити про PHP-скрипти то одним з популярних для роботи з масивами є цикл foreach.
Анімація обертання при наведенні курсору
Всім привіт. Щоб додати трохи інтерактивності або точніше живності елементів на сторінці сайту у сучасному веб-просторі частенько використовуються різні анімаційні ефекти.