Плаваючий блок
Напевно, ви вже здогадалися, про що йде мова. Плаваючі блоки розміщуються на сторінці, і, як правило, продовжують візуально залишатися на своєму місці при прокручуванні сторінки.
Скролінг робочої області на JQuery
Візуалізація деяких даних на сайті може вимагати наявність тільки однієї робочої області, приміром, це можуть бути блок-схеми, карта, і т. п. З цієї причини може виникнути необхідність у скролінгу робочої області.
Javascript touch події, частина 2. Переміщення обєктів.
У попередньому пості на цю тему ми говорили про те, які є обробники подій для сенсорних пристроїв, а так само властивості обєкта Event які дозволяють працювати з даними події.
Малюємо шкалу на HTML+CSS
У повсякденному житті, в середовищі інтернету ми часто стикаємося з різними даними. Серед них є величини різного роду, дають нам зрозуміти становище тих чи інших обставин по числах.
Вертикальне меню «аккордіон» з допомогою jQuery
Розглянемо приклад реалізації вертикального меню-аккордиона на jQuery. Глобальних відмінностей від прикладу «гармошки» на jQuery опублікованого раніше в нашому блозі немає.
Небезпека використання атрибуту target=_blank
Всім привіт. Поговоримо про один атрибуті в посилань, який напевно відомий вам, це атрибут target=_blank, він дозволяє відкривати посилання у новій вкладці.
Центрування зображення за допомогою JavaScript + CSS
На тему центрування зображення було написано багато статей в мережі інтернет, і було представлено безліч методів вирішення подібних завдань. Кожен спосіб має свої особливості, і підходить для певних випадків.
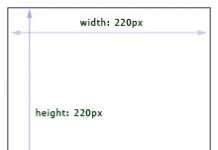
Як розтягнути блок div по висоті вікна браузера?
Сучасні браузери дозволяють за допомогою CSS3 розтягнути блок по всій висоті видимій області. Однак з браузерами попередниками, не підтримують стандарт CSS3 все набагато інакше.
Список вибору на JQuery
Подібні списки частенько застосовуються на сайтах для кращої візуалізації списків, зокрема додавання або видалення пунктів у списку. Виглядає це таким чином: два блоки, які можуть містити списки, в лівому знаходяться пункти, які нам належить вибрати, після вибору задані пункти переносяться в правий блок.
Ajax запити з інтервалом за часом
Іноді щоб додати якийсь функціонал на сайті, може знадобитися оновлення даних на сторінці з деякою періодичністю. На допомогу приходить можливість використання технології AJAX, яка добре підходить для виконання цього завдання.