Щоб зробити ваш сайт більш привабливим, ви можете використовувати досить цікаві ефекти для кнопок на сайті. В даному пості ми розглянемо безліч різних ефектів кнопок при наведенні курсору, які будуть реалізовані за допомогою використання різних атрибутів стилю. Дана добірка реалізована в рамках проекту Font Awesome – це круті шрифти у вигляді іконок, а так само різні заготовки на CSS.
Всі ефекти, які будуть тут продемонстровано, зроблені з допомогою використання властивостей CSS. В CSS для цієї справи використовується можливості анімації, переходи кордонів, а так же ефект перетворення. Незважаючи на всю ємність опису всі ефекти досить прості і зручні для використання на сайті.
Так само в прикладі, посилання на який знаходиться внизу сторінки, є стилі для кнопок соціальних мереж, зроблені вони досить непогано.
Розглянемо приклад використання стилізованих кнопок, і перше, що нам знадобиться це сама HTML-розмітка кнопок.
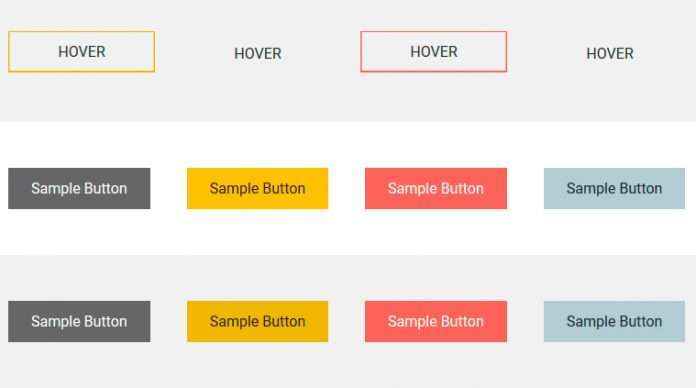
Hover
Hover
Hover
Hover
Щоб не забивати цю сторінку кодом, скористаємося лише малою частиною того, що є в добірці. Після того як розмітка була додана давайте додамо CSS-стилі для кнопок:
.set_1_btn {
color: #333;
cursor: pointer;
display: block;
font-size: 16px;
font-weight: 400;
line-height: 45px;
margin-right: 2em;
text-align: center;
max-width: 160px;
position: relative;
text-decoration: none;
text-transform: uppercase;
vertical-align: middle;
width: 100%;
}
.set_1_btn:hover {
text-decoration: none;
}
.Vbtn-1 {
background:transparent;
text-align: center;
float:left;
}
.Vbtn-1 svg {
height: 45px;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.Vbtn-1 rect {
fill: none;
stroke: #e1b700;
stroke-width: 3;
stroke-dasharray: 422, 0;
transition: all 450ms linear 0s;
}
.Vbtn-1:hover {
background: rgba(225, 51, 45, 0);
font-weight: 900;
letter-spacing: 1px;
transition: all 150ms linear 0s;
}
.Vbtn-1:hover rect {
stroke-width: 5;
stroke-dasharray: 15, 310;
stroke-dashoffset: 48;
-webkit-transition: all 1.35 s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1.35 s cubic-bezier(0.19, 1, 0.22, 1);
}
.Vbtn-2 {
letter-spacing: 0;
transition: all 150ms linear 0s;
float:left;
}
.Vbtn-2:hover, .Vbtn-2:active {
letter-spacing: 5px;
transition: all 150ms linear 0s;
}
.Vbtn-2:after, .Vbtn-2:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border: 1px solid rgba(255, 255, 255, 0);
bottom: 0px;
content: “”;
display: block;
margin: 0 auto;
position: relative;
-webkit-transition: all 280ms ease-in-out;
transition: all 280ms ease-in-out;
width: 0;
}
.Vbtn-2:hover:after, .Vbtn-2:hover:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-color: #56c5ff;
-webkit-transition: width 350ms ease-in-out;
transition: width 350ms ease-in-out;
width: 70%;
}
.Vbtn-2:hover:before {
bottom: auto;
top: 0;
width: 70%;
}
.Vbtn-3 {
background:transparent;
text-align: center;
float:left;
}
.Vbtn-3 svg {
height: 45px;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.Vbtn-3 rect {
fill: none;
stroke: #f2625a;
stroke-width: 3;
stroke-dasharray: 422, 0;
transition: all 450ms linear 0s;
}
.Vbtn-3:hover {
background: rgba(225, 51, 45, 0);
font-weight: 900;
letter-spacing: 1px;
transition: all 150ms linear 0s;
}
.Vbtn-3:hover rect {
stroke-width: 5;
stroke-dasharray: 15, 310;
stroke-dashoffset: 48;
-webkit-transition: all 1.35 s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1.35 s cubic-bezier(0.19, 1, 0.22, 1);
}
.Vbtn-4 {
letter-spacing: 0;
transition: all 150ms linear 0s;
float:left;
}
.Vbtn-4:hover, .Vbtn-4:active {
letter-spacing: 5px;
transition: all 150ms linear 0s;
}
.Vbtn-4:after, .Vbtn-4:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border: 1px solid rgba(255, 255, 255, 0);
bottom: 0px;
content: “”;
display: block;
margin: 0 auto;
position: relative;
-webkit-transition: all 280ms ease-in-out;
transition: all 280ms ease-in-out;
width: 0;
}
.Vbtn-4:hover:after, .Vbtn-4:hover:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-color: #666;
-webkit-transition: width 350ms ease-in-out;
transition: width 350ms ease-in-out;
width: 70%;
}
.Vbtn-4:hover:before {
bottom: auto;
top: 0;
width: 70%;
}
Таким чином, ми надали гарний стиль кнопок, щоб подивитися, як виглядають стилізовані кнопки, ви можете пройти по посиланню нижче.
Демо | Скачати в архіві
Додав: htmaker, 26.08.2017 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Анімація набору тексту на JQuery плагіні — TypeIt
Рубрика: Html, CSS, Javascript