Таблиці досить часто використовуються для відображення деякої статистичної інформації і не тільки. Наявність великої кількості рядків у таблиці наводить на здорову ідею — фіксацію заголовка таблиці для зручного сприйняття даних з неї. Для реалізації цієї затії однією стандартною таблицею, на жаль, не обійтися, проте в цьому немає нічого страшного, і в нашому прикладі ми розглянемо рішення цієї проблеми за допомогою використання двох різних таблиць.
Напевно, ви вже здогадалися, що перша таблиця буде використовуватися для відображення саме фіксованої частини заголовка. Друга – буде відображати саме вміст таблиць. Для розділення таблиць так само будуть використані блоки div, і для завдання однакових розмірів комірок таблиць будуть використані загальні атрибути CSS. Для другої таблиці буде доступний скролінг, таким чином, вона буде скролиться по відношенню до першої таблиці.
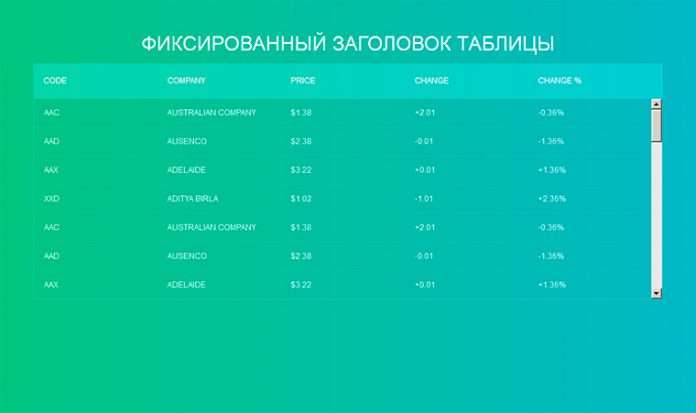
HTML-розмітка таблиці
Fixed Table header
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
| AAC | AUSTRALIAN COMPANY | $1.38 | +2.01 | -0.36% |
| AAD | AUSENCO | $2.38 | -0.01 | -1.36% |
| AAX | ADELAIDE | $3.22 | +0.01 | +1.36% |
| XXD | ADITYA BIRLA | $1.02 | -1.01 | +2.36% |
Для наочного прикладу ми зробили таблицю досить змістовною, тепер код CSS стилів.
CSS-стилі таблиці
table {
width:100%;
table-layout: fixed;
}
.tbl-header {
background-color: rgba(255,255,255,0.3);
}
.tbl-content {
height:300px;
overflow-x:auto;
margin-top: 0px;
border: 1px solid rgba(255,255,255,0.3);
}
th {
padding: 20px 15px;
text-align: left;
font-weight: 500;
font-size: 12px;
color: #fff;
text-transform: uppercase;
}
td {
padding: 15px;
text-align: left;
vertical-align:middle;
font-weight: 300;
font-size: 12px;
color: #fff;
border-bottom: solid 1px rgba(255,255,255,0.1);
}
/* demo */
@import url(https://fonts.googleapis.com/css?family=Roboto:400,500,300,700);
body{
background: -webkit-linear-gradient(left, #25c481, #25b7c4);
background: linear-gradient(to right, #25c481, #25b7c4);
font-family: ‘Roboto’, sans-serif;
}
section{
margin: 50px;
}
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
}
Так само для правильного відображення таблиці при ресайзинге ми скористаємося простим Javascript-кодом:
$(window).on(“load resize “, function() {
var scrollWidth = $(‘.tbl-content’).width() – $(‘.tbl-content table’).width();
$(‘.tbl-header’).css({‘padding-right’:scrollWidth});
}).resize();
Наочний приклад того що вийшло ви можете переглянути на демо-сторінці посилання якій буде нижче. Якщо це здалося вам складним рішенням, то не варто засмучуватися раніше часу, спробуйте реалізувати цю справу самим, і ви зрозумієте, що немає нічого складного. Щодо теми таблиць так само рекомендую до прочитання статтю про відсортовані таблицях Data Tables.
Демо | Скачати в архіві
Додав: htmaker, 27.08.2017 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript
Анімація набору тексту на JQuery плагіні — TypeIt
Рубрика: Html, CSS, Javascript