На тему центрування зображення було написано багато статей в мережі інтернет, і було представлено безліч методів вирішення подібних завдань. Кожен спосіб має свої особливості, і підходить для певних випадків. Розробник у свою чергу аналізуючи проект, вибирає метод, який є більш задовільним.
Розглянемо специфічний спосіб центрування зображення в блоці з використанням javascript + css. Він може здатися великою милицею, проте він працює у всіх браузерах, включаючи IE6.
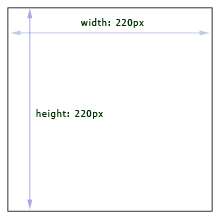
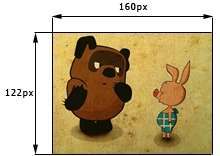
Про те, що потрібно зробити. Є якийсь блок div, заздалегідь визначених розмірів (у нашому прикладі квадрат зі сторонами по 220 пікс), в цьому блоці повинно відображатися відцентрувати зображення. Варто звернути увагу на те, що розмір вихідного зображення може бути в межах розміру блоку, або менше. З ліва показана ілюстрація блоку із зазначенням розмірів.

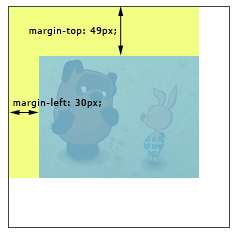
Обчислюємо необхідні відступи:
ширина = (220 px – 160 px) / 2;
висота = (220 px – 122 px) / 2;
На 2 ділимо тому, що відступ у нас повинен бути з двох сторін по кожній осі. Формула у нас є, тепер приступимо до реалізації.
Стилі
.container { height:220px; width:220px; border:1px solid #424242; }
Блок з зображенням
Для тега img задано подія onLoad, яке буде викликати функцію setImgPos(), і передавати їй у якості параметра об’єкт картинки.
Код javascript
function setImgPos(img){
var boxWidth = 220;
var boxHeight = 220;
if(img.width < boxWidth)
img.style.marginLeft = ((boxWidth – img.width) / 2) + ‘px’;
if(img.height < boxHeight)
img.style.marginTop = ((boxHeight – img.height) / 2) + ‘px’;
}
boxWidth (ширина) і boxHeight (висота) — цим змінним необхідно задати значення розміру блоку, в якому показується зображення, в даному прикладі вони рівні 220 пикселів.

Висновок. Даний метод центрування зображення в блоці досить незвичайний, і не складний за своєю суттю, він може підійти для позиціонування зображень, в яких галереях, каталозі товарів і т. п. Зрозуміло, існує безліч різних інших способів центрування зображення, використовувати його чи ні, вирішувати вам.
Приклад
Додав: htmaker, 10.10.2013 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript