Досить часто на практиці може виникати необхідність зробити скріншот сайту. Справа в тому, що в більшості своїх випадків, сайти не завжди поміщаються у видиму область екрана. З цієї причини, зробити повнорозмірний знімок традиційним чином не завжди представляється можливим. Під способом традиційний я маю на увазі використання клавіш PrtSc (Print Screen). Для цих цілей зручно використовувати спеціальні інструменти, які “заточені” саме під цю задачу. Різновид їх дозволяє вибрати той, який вам може бути більш зручний у роботі, про деякі з них я розповім далі за текстом.
Скріншот сайту через браузер
Одним із зручних інструментів для цієї справи може послужити спеціальне розширення яке слід встановити в браузері Google Chrome. Відоме мені вже давно — це FireShot, варто визнати, і не заради реклами, що використовую я його досить таки давно. Зручність його в тому, що в контекстному меню вашого браузера з’являється набір функцій для захоплення всієї сторінки + ви можете зберегти його у форматі зображення або PDF. Якщо ви часто працюєте з інтернетом, то подібний інструмент під рукою іноді просто вкрай необхідний, для економії власного робочого часу.
Якщо ви використовуєте Firefox, то в ньому доступна можливість створення знімка сайту без установки доповнень до браузеру. Відкрийте панель інструментів розробника (комбінація клавіш Ctrl+Shift+l). Після цього слід натиснути на шестірню (налаштування інструментів), і в розділі «доступні кнопки інструментів» активувати пункт «зробити скріншот всієї сторінки». Після цього на потрібній вам сторінці в панелі інструментів розробника вам слід натиснути на кнопку з зображенням фотоапарата (зробити скріншот всієї сторінки). Зображення буде збережено у директорію для завантажень браузера.
Скріншот сайту онлайн
Цей спосіб досить поширений в не меншій мірі, т. к. він так само простий у використанні. Існує безліч онлайн-сервісів, які здатні зробити скріншот вашого сайту, після чого вам пропонується лише завантажити на свій комп’ютер зображення, яке в підсумку вийшло. Їх велика кількість, деякі з них, які сподобалися мені я наведу тут.
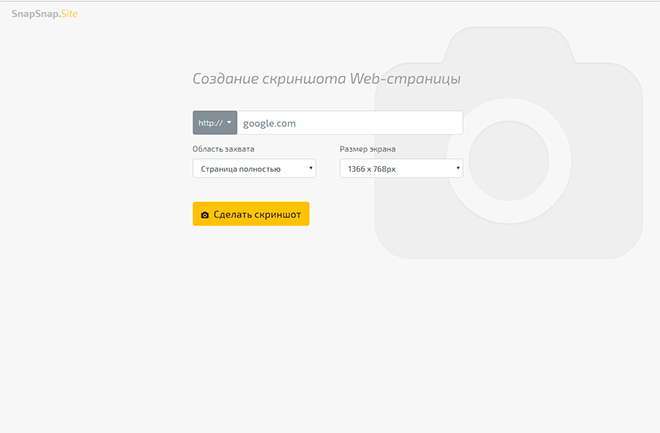
Snap Snap Site
Сервіс простий у використанні, мінімум параметрів, вказуєте адресу, розмір екрану, область захоплення і на цьому, власне, все.
http://snapsnap.site/
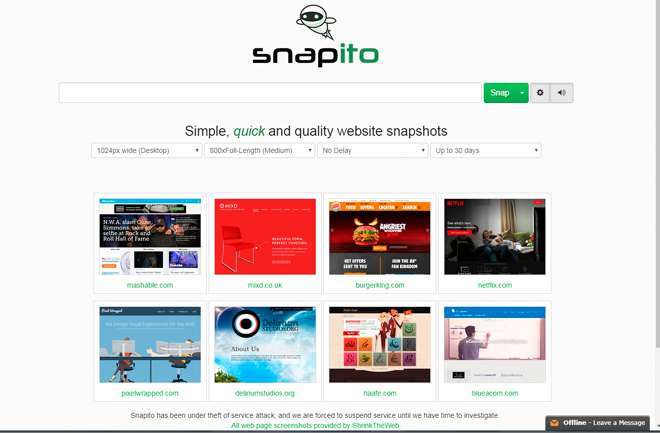
Snapito
Досить простий, але в той же час і потужний сервіс зі створення скріншотів сайту. Як налаштувань можна вказати тип екрана, його розмірність, затримку перед знімком. Іноді це буває важливою вимогою, перед тим, як робити знімок сторінки.
https://snapito.com/
Capture Full Page
Як бачите спочатку тут все досить просто, так само, як і з попередніми сервісами. До речі тут лише одне поле, без додаткових параметрів. Особливістю даного сервісу є наявність простого онлайн редактор фотографій, які в деяких випадках може виявитися корисним.
http://capturefullpage.com/
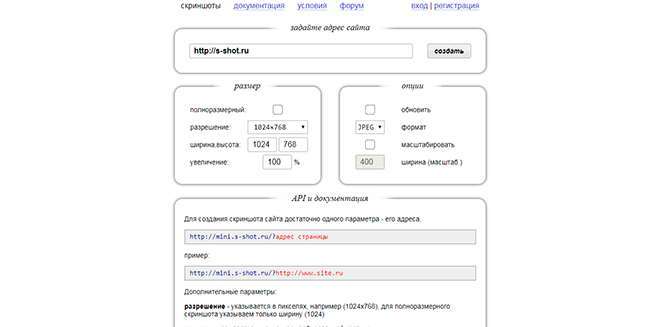
S-shot
Даний сервіс знаходиться в російськомовному сегменті інтернету. Так само як деякі попередні сервіси має такі параметри як настройка розміру екрана при знімку, формат файла png/jpeg), а також можливість масштабування зображення. Особливістю сервіс є те, що з ним можна працювати і через простий API, інструкція описана на нижче форми.
https://www.s-shot.ru/
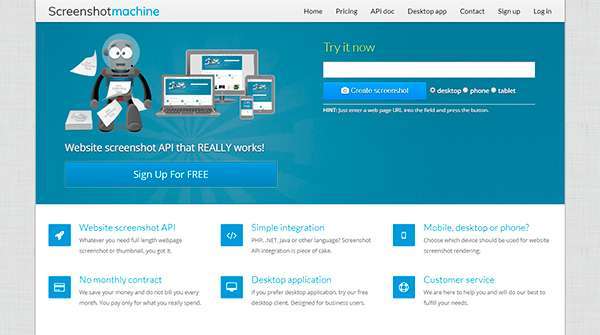
Screenshot machine
Досить потужний сервіс, який очевидно підійшов до цього питання більш детально. Сервіс частково платний, в наявності так само є API для роботи з цим сервісом, а також додаток під Windows. Проте не дивлячись на все це, зробити скріншот досить просто, традиційно вставляєте посилання на сторінку, і натискаєте на кнопку «Create screenshot».
https://screenshotmachine.com/
У висновку хотілося б сказати, що сервісів насправді значна кількість, і описати їх всі просто не представляється можливих. Я розповів про деякі тих, які мені вдалося знайти. Зрозуміло, існує безліч інших сервісів, які не поступаються за якістю описаним тут, а можливо, і перевершує їх. З цієї причини користуйтеся пошуком, якщо вам потрібні якісь особливі сервіси, під окремі завдання. Діліться ними у коментарях, можливо тим самим ви полегшите життя іншим людям. На цьому поки все, всім всього доброго.
Додав: htmaker, 19.10.2018 р.


Діліться з друзями:
См. також:
Пісочниця для PHP
Рубрика: PHP, Інструменти
Measurement Protocol, передача даних в Analytics
Рубрика: Інструменти
Як визначити хостинг сайту?
Рубрика: Інструменти
Віджет Instagram для сайту
Рубрика: Інструменти
Як дізнатися назву шрифту?
Рубрика: Інструменти
Не працює вебвізор, що робити?
Рубрика: Nginx, Інструменти, Деталі. безпека
Denwer в локальній мережі
Рубрика: Apache, Інструменти
Де завантажити векторні зображення
Рубрика: Інструменти
Як налаштувати облік скачування файлу в Google Analytics?
Рубрика: Інструменти