Instagram як і багато інші соціальні мережі став хорошим SMM інструментом, і досить часто використовується для просування проектів в мережі, і не тільки. У зв’язку з цим, у деякий момент часу може виникнути необхідність інтеграції виждета Instagram на вашому сайті.
Як правило, більшість популярних соціальних мереж в своєму наборі функціоналу мають можливість готової вставки віджету на сайт. В Instagram на жаль, на даний момент часу знайти такий віджет мені не вдалося, і довелося шукати проекти сторонніх розробників.
Суть завдання полягала в тому, щоб фотографії, опубліковані в соціальній мережі, відображення в віджеті на сайті. Трохи пошуку і вдається знайти рішення, яке довелося дуже до речі.
Проект називається inwidget, мешкає за адресою inwidget.ru, де ви так само можете більш детально дізнатися про нього. Так само хотілося б відзначити, що на даний момент він є безкоштовним, що так само радує.
Віджет має безліч налаштувань, розглядати всі з них ми не станемо, т. к. це можна зробити на їх сайті. Ми ж постараємося зробити мінімум для запуску віджету на нашому сайті.
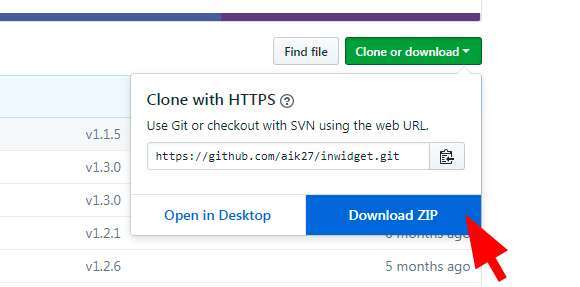
Отже, першим ділом нам слід переконатися в тому, що на нашому веб-сервері встановлений PHP версії 5.4.0 або вище, з бібліотекою cURL. Далі слід завантажити вихідні коди, ви можете зробити це через GitHub.
Після того як ви завантажили архів з вихідним кодом, вам необхідно буде розмістити його в директорію inwidget щодо кореня вашого сайту.
Після цього необхідно встановити права на запис для папки /inwidget/cache, як ви, напевно, вже зрозуміли, там буде зберігатися кешовані дані.
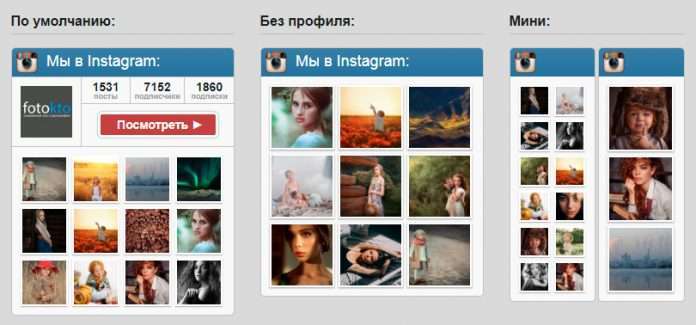
Далі спочатку щоб переконатися, що все працює, для цього перевіримо віджет з демо-конфігурацією. Для цього необхідно зробити вставку коду на вашій сторінці. Існує безліч варіантів відображення віджета, базовий візьмемо за замовчуванням:
Відкрийте сторінку в браузері і переконайтеся, що віджет підвантажується справно. Далі необхідно виправити акаунт Instagram на свій, для цього необхідно внести правки в файлі /inwidget/config.php.
Параметрів досить багато, їх опис див. на оф сайті, нам же для нашого прикладу слід змінити параметр один параметр – LOGIN, вкажіть свій. Після збереження, зміни налаштувань, не забудьте видалити файли кешу, щоб зміни вступили в силу, після чого повторно перевірити відображення віджета у браузері. Все досить просто, чи не так?
Але наприкінці хотілося б відзначити особливості даного віджета:
- Віджет абсолютно безкоштовний
- Є безліч налаштувань конфігурації
- Посилання на пости є прямими
- Перехід до сторінки профілю по кнопці
- Можливість відображення фотографії та статистики профілю
- Висновок фотографій за певними хеш-тегами
- Проста вставка віджета, одним рядком
- Адаптивність під мобільні пристрої
- Можливість міняти скіни
- Автовизначення мови
- Здатність працювати без ACCESS_TOKEN
- Відсутність реклами
- Відкритий вихідний код, документація
Додав: htmaker, 24.09.2018 р.


Діліться з друзями:
См. також:
Як зробити скріншот сайту?
Рубрика: Інструменти
Пісочниця для PHP
Рубрика: PHP, Інструменти
Measurement Protocol, передача даних в Analytics
Рубрика: Інструменти
Як визначити хостинг сайту?
Рубрика: Інструменти
Як дізнатися назву шрифту?
Рубрика: Інструменти
Не працює вебвізор, що робити?
Рубрика: Nginx, Інструменти, Деталі. безпека
Denwer в локальній мережі
Рубрика: Apache, Інструменти
Де завантажити векторні зображення
Рубрика: Інструменти
Як налаштувати облік скачування файлу в Google Analytics?
Рубрика: Інструменти