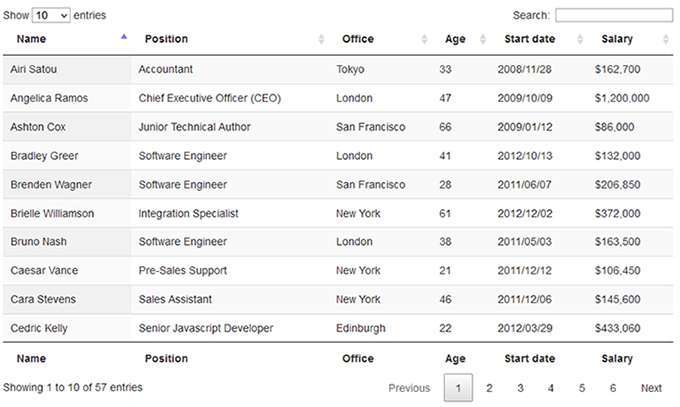
Табличні дані досить часто використовується на сайтах, для показу різних списків структурованих по стовпцях. Для подібних таблиць може знадобитися можливість сортування записів за стовпцями, і тут може стати в нагоді плагін для JQuery. Назва плагіна, мабуть, говорить про своє призначення – DataTables. Цей плагін є досить гнучким інструментом, який здатний розширити можливості керування електронними таблицями в html.
Давайте коротко розглянемо можливості плагіна:
- Можливість розбиття таблиці на сторінки (пагинация);
- Фільтрація «на льоту»;
- Є можливість сортування за кількома стовпцями з визначенням типу даних;
- Автоматична обробка ширини стовпців;
- Можливість локалізації;
- Підтримка JQuery UI ThemeRoller;
- Додаткові модулі, Editor, TableTools, FixedColumns тощо;
Розглянемо простий приклад використання плагіна DataTables:
$(document).ready(function() {
$(‘#example’).DataTable();
} );
Сортування по стовпцям може бути відповідно за зростанням (asc) і за спаданням (desc). Варто звернути увагу на те, що нумерація стовпчиків починається з 0.
Код сортування:
$(document).ready(function(){
$(‘#example’).dataTable( {
“aaSorting”: [[ 4, “desc” ]]
});
});
Таблиця сортується шляхом натискання на потрібний заголовок. Крім того є і режим мультисортировки, тобто по декількох стовпцях. Для цього необхідно при виборі стовпців необхідно затискати клавішу Shift.
$(document).ready(function(){
$(‘#example’).dataTable( {
“aaSorting”: [[ 4, “desc” ]]
});
});
Тепер поговоримо про розбитті таблиці сторінок або як ще прийнято називати пагинации.
Налаштовується пагинация так само просто.
$(document).ready(function(){
$(‘#example’).dataTable({
“sPaginationType”: “full_numbers”
});
});
Параметр sPaginationType може мати одне з двох значень:
two_button – значення за замовчуванням, будуть показані тільки кнопки «вперед» і «назад»;
full_numbers – будуть показані всі кнопки посторінкової навігації, включаючи номери сторінок;
Ще одна приємна особливість плагіна це можливість задання кількості рядків на сторінці.
$(document).ready(function(){
$(‘#example’).dataTable({
“iDisplayLength”: 50
});
});
Крім усього іншого з іншими особливостями даного плагіна, а так само його прикладами ви можете ознайомитися на офіційному сайті проекту плагіна dataTables.
Сподіваюся, що інформація була вам корисною. Так само щодо теми таблиць рекомендую до прочитання статтю про те, як зробити фіксовані заголовки таблиці.
Додав: htmaker, 11.10.2015 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript
Коментарі
 Стас пише:
Стас пише:30.09.2016 в 15:14
Єдиний сайт де знайшов нормальний чітку відповідь: Як відсортувати стовпець DataTables. Спасибі.
Відповісти