Breadcrumbs (хлібні крихти або навігаційна ланцюжок) — елемент інтерфейсу сайту, основне призначення якого позначити шлях від головної сторінки, туди, де перебуває на даний момент користувач. Зрозуміло, робиться це в першу чергу для зручності перебування користувача на сайті, полегшуючи тим самим розуміння віртуальної структури. Турбота про комфорт користувачів одна з таємних місій, заповнюючи сотні умів-юзабилистов: всі хочуть зробити інтерфейс зручніше, і пошукові системи не стали винятком. Поговоримо про мікро-розмітці навігаційної ланцюжки для візуалізації посилання в пошуковій видачі Google.
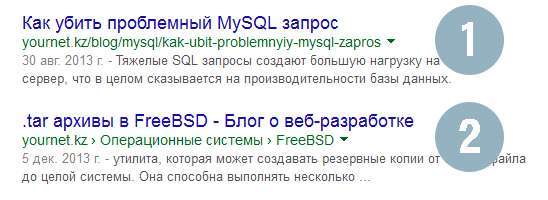
Для наочності наведемо візуальні приклади видачі пошукових результатів без мікро-розмітки, і з нею:
1. У першому записі посилання під назвою відображається звичайним чином, і, як правило, не зовсім читабельно для ока пересічного користувача.
2. У другому записі все інакше, там не видно посилання, але є ті самі хлібні крихти, які відображають логічну структуру розташування знайденого елемента. Другий варіант виглядає більш конструктивно, давайте подивимося, як ця справа запив у себе на сайті.
Досягається це чудо допомогою використання мікро-даних навігаційної ланцюжку. Давайте уявимо, що у нас є така структура на сайті:
Головна – Операційні системи – FreeBSD
Кожен пункт має свій шлях, і навігаційної ланцюжку присутній як посилання. Так само посилання полягає в який-небудь тег, наприклад, div, тегу задається атрибути:
itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”
Вийде блок для пункту:
…
В цей блок міститься посилання і назву елемента. Для посилання, задається атрибут itemprop=”url”, назва так само полягає в окремий тег span, і задається атрибут itemprop=”title”. У підсумку окремий елемент в ланцюжку буде виглядати таким чином:
yournet.kz
Все досить просто. За аналогією робиться розмітка для всіх елементів, в результаті виходить набір з так даних:
yournet.kz
Операційні системи
FreeBSD
Ось і все, ми зробили мікро-розмітку навігаційної ланцюжка зрозумілою для Google. У свою чергу, якщо все зроблено правильно, пошукова машина зможе зчитати дані. Перевірити правильність мікро-розмітки можна в валидаторе Google. Якщо все зроблено правильно, то показ посилання в пошуковій видачі буде замінений на структуровану розмітку.
Додав: htmaker, 06.06.2015 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Вибір тематики сайту
Рубрика: SEO, Проектування сайту
Додатковий трафік з допомогою картинок
Рубрика: SEO
Перелінковка
Рубрика: SEO
Алгоритми Google Penguin
Рубрика: SEO
Основні вимоги до файлу robots.txt
Рубрика: SEO
Релевантність, правильні заголовки і опис сторінок
Рубрика: SEO
Внутрішня перелінковка
Рубрика: SEO
Як збільшити відвідуваність сайту?
Рубрика: SEO