Простий і корисний код на JavaScript.
Давайте розглянемо форму, на якій міститься велика кількість прапорців (checkbox-и), і необхідно активувати всі ці прапорці.
Активувати / Деактивувати всі в ручну може зайняти певний час, та й не зовсім зручно.
Непогано було б завести ще одне поле, яке б могло виконати цю дію одним натисненням. Загалом, суть роботи цього скрипта зводиться саме до цього.
Вставляємо на сторінку наступний код:
function select_all (num, prefix, mark){
for (var i = 0; i <= num; i++)
document.getElementById ( prefix + i ).checked = mark;
}
У функцію select_all передаємо наступні змінні:
num — сумарна кількість прапорців;
prefix — загальний префікс id прапорців;
mark — ключового значення прапорця (true / false);
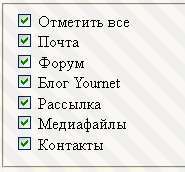
Код форми:
Зазначити всі
Пошта
Форум
Блог Yornet
Розсилка
Медіафайли
Контакти
В даному прикладі поле з ім’ям «SelAll» є ключовим. Активуючи/деактивувавши його ми запускаємо функцію select_all, яка дублює значення ключового поля на всі поля з префіксом Elem, c кодом num від 0 до 6. В результаті ми отримуємо те, що задумали.
До речі, так само іноді при великій кількості елементів на формі зручно зробити список чекбоксов з прокруткою. Реалізувати це не становить великої праці, і в цьому ви можете переконатися самі.
Додав: htmaker, 11.01.2013 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript