Інформація має властивість плинності, якщо говорити про інформації на сайтах, то приміром стаття, опублікована на одному з сайтів може розлетітися по всьому інтернету. Чому це відбувається? Напевно, тому, що матеріал, викладений вами, комусь дуже сподобався, і його захотіли «скопипастить» на свій сайт. Так чи інакше, для власників сайту це не дуже приємним явищем.
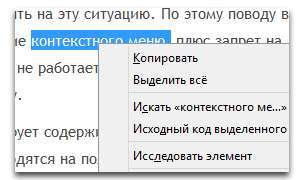
Давайте подивимося, що можна зробити, щоб вплинути на цю ситуацію. З цього приводу велося багато дискусій, і одним з варіантів рішення було відключення контекстного меню, плюс заборона на копіювання за допомогою клавіатури. Начебто не погано, не працює контекстне меню, та не копіюється через клавіші, але в реальності виходить все по-іншому.
Той, хто займається копіюванням статей з сайтів, копіює вміст без праці, шляхом невеликих маніпуляцій у браузері, а основні незручності вже припадають на користувачів, які, можливо, захочуть скопіювати рядок або кілька слів, щоб не набирати його вручну.
На нашому сайті безліч прикладів з лістингом коду, елементарно бажаючі скористатися якимось шматком коду, в цілях економії часу можуть захотіти скопіювати цей код, щоб не набирати вручну. Уявімо ситуацію, коли ми намагаємося заборонити копіювати текст: клацають правою кнопкою миші контекстне меню не працює, пробують Ctrl+C теж не оре, прикра ситуація не так, і навіть при самих оптимальних прогнозах користувач залишається на сайті і набирає цей код вручну. Це не є добре.
Повністю захистити текст на сайті від копіювання не вдасться, варто це розуміти, вдаватися до таких заходів як відключення контекстного меню ідея в деякому роді не краща. У кінцевому підсумку можна попросити залишати посилання на статтю при копіюванні матеріалів з сайту. А ще цікавіше дописувати посилання на статтю в кінці тексту при копіюванні, про це мова піде далі.
Даний механізм наводить на думку, що треба дописати потрібний рядок з посиланням в буфері обміну. Однак насправді в з міркувань безпеки «залізти» в буфер обміну через браузер засобами js не можна. Але є альтернативний спосіб, з допомогою якого можна приписати посилання в кінець тексту ще до копіювання, і при цьому візуально її видно не буде природно.
Для реалізації цього завдання ми будемо використовувати JQuery плагін addToCopy. Завантажити zip-архів з файлами скрипта ви можете тут або пошукати його в пошуковій системі.
Підключаємо файли скриптів:
$(function(){
$(“#content”).addtocopy({
htmlcopytxt: ‘
Докладніше: ‘+window.location.href+”
});
});
Стиль:
#ctrlcopy {
color:transparent;
height:1px;
overflow:hidden;
position:absolute;
width:1px;
}
Текст на сторінці поміщається в контейнер:
Варто відзначити особливість роботи цього скрипта. У файлі addtocopy.js є параметр, який вказує на кількість символів, при якому додавання посилання в кінці не відбувається. Тобто наприклад, якщо стоїть величина 20 символів, при копіюванні рядки менше 20-ти символів, посилання додаватися не буде.
Приклад роботи скрипта.
Додав: htmaker, 08.02.2015 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript
Коментарі
 faust666666666 пише:
faust666666666 пише:20.01.2016 у 03:27
Найтупіша функція, яка заважає жити, ось копіюю я незнайоме слово і одразу ж з ним копиурется купу непотрібного тексту, про борці за інтелектуальну власність, йди ті лісом, нікому ваші джерела не потрібні, не треба нав’язувати, якщо того не потрібно самому користувачеві.
Відповісти
 Олена пише:
Олена пише:25.01.2016 у 08:47
самі ви тупий, а автору спасибі! Скористаюся функцією!
Відповісти
 Ололоша пише:
Ололоша пише:19.02.2016 у 17:06
faust666666666 прав. Функція тупа і ускладнює життя простим користувачам частіше ніж копипстерам. Причому останні при бажанні легко її обходять. Замете, сам автор статті ліпити таку функцію на свій сайт не став.
Відповісти
 leksus пише:
leksus пише:02.03.2016 в 23:10
Чувак, ну не тупі, там же параметр, який відповідає за мінімальну кількість символів, при копіюванні яких не відбувається додавання посилання. Не буде твій перекладач хавати зайве 🙂
Відповісти
 wasya пише:
wasya пише:23.03.2016 в 12:30
Ну ти америку відкрив, зрозуміло, що крім власника це нікому не потрібно, це бажання власника. Не подобається — прибирай копірайт. А на своєму сайті я буду вирішувати, на яких умовах використовується матеріал.
Відповісти
 Олександр Колосков пише:
Олександр Колосков пише:14.04.2017 в 13:58
У Pale Moon не працює
Відповісти