Досить часто щоб надати своєрідну стилістику для вашого сайту ми приходимо до використання різних бібліотек, які дозволяють додавати круті ефекти для вашого проекту. Львинная частка ефектів припадає на можливість використання JQuery-плагінів, і сьогодні ми коротко розглянемо бібліотеку TypeIT. TypeIT дозволяє анімувати набір тексту на сторінці вашого сайту. Ну от уявіть, ви набираєте якийсь текст в полі вводу, мерехтить курсор, і йде набір, в тому вигляді, як ми це звикли бачити коли набирає текст в поле введення. Тільки тут вже буде працювати скрипт, який ви вже попередньо налаштували, візуально піднести такий ефект можна дуже красиво.
Перед використанням бібліотеки зрозуміло попередньо її слід підключити на своїй сторінці. Рекомендований метод підключення плагіна TypeIT (як зазначено в документації) це за допомогою CDN. Зрозуміло, можна розміщувати ці файли і на своїх серверах, нічого страшного в цьому немає.
Підключаємо JQuery & TypeIt
Після того як ви підключили плагін, необхідно на сторінці розмістити елемент, в якому буде анимироваться набір тексту, в нашому випадку елементом буде блок div.
Розміщуємо елемент на сторінці
Після цього ми можемо робити ініціалізацію плагіна, з необхідними параметрами.
Запуск плагіна
$(‘#element’).typeIt({
// options
});
Налаштувати анімацію можна досить гнучко, нижче ми розглянемо кілька прикладів його використання, крім того для більш повного опису параметрів ви можете покопатися в документації на офіційному сайті. Тепер давайте перейдемо до прикладів.
Простий приклад використання
$(‘#example1’).typeIt({
strings: ‘This is a simple string.’,
speed: 50,
autoStart: false
});
У підсумку отримуємо такий результат:
Приклад з кількома рядками, замінюють одне одного
$(‘#example2’).typeIt({
strings: [“This is a great string.”, “But here is a better one.”],
speed: 50,
breakLines: false,
autoStart: false
});
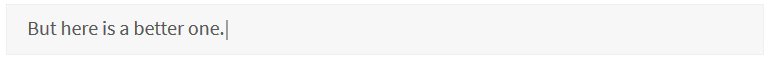
Дивимося що вийшло:
Вийшло добре, давайте розглянемо ще один приклад.
Приклад з кількома рядками, з перенесенням на новий рядок
$(‘#приклад 3’).typeIt({
strings: [“This is a great string.”, “And here we have another great string..”],
speed: 50,
autoStart: false
});
Отримуємо такий вигляд:
Як ви бачите, анимируется набір тексту, з переносом рядка, дуже цікавий ефект. Тепер спробуємо зробити анімацію більш динамічну і більше схожу на традиційний набір тексту простою людиною.
Приклад з динамічним набором, з коригуванням рядка
$(‘#приклад 4’).typeIt({
speed: 50,
autoStart: false
})
.tiType(‘Wll’)
.tiPause(500)
.tiDelete(2)
.tiType(‘ell, ‘)
.tiPause(1000)
.tiType(‘I guess I\’m typing..’)
.tiBreak() .tiPause(750)
.tiType(‘ but I don\’t really know what to say’)
.tiSettings({speed: 700})
.tiType(‘…’)
.tiPause(750)
.tiSettings({speed: 50})
.tiDelete()
.tiType(‘IS THAT SO WRONG??’);
В результаті отримуємо таку анімацію:
Вийшло здорово, особливо радує можливість гнучкої настройки параметрів. На сторінці сайту ви так само можете налаштувати параметри для вашого плагіна допомогою спеціальної форми, і переглянути анімацію яка вийшла.
Це дуже зручно, коли вам необхідно підібрати потрібний вам ефект, після чого ви вже знаєте які значення параметрів вам необхідно виставити. На цьому все, дізнатися більше про плагіні ви можете на офіційному сайті, якщо вам сподобався пост, ви можете розмістити у себе на сторінці в соц-мережах за допомогою спеціальних кнопок.
Додав: htmaker, 17.08.2017 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript
Коментарі
 Yan Malkovsky пише:
Yan Malkovsky пише:22.05.2018 у 18:15
Привіт! Урок робочий.
А не підкажеш як зробити так, щоб така «анімація» відбувалася в рядку пошуку по сайту.
Є ось така конструкція:
текст placeholder повинен друкуватися, стиратися і знову друкуватися нескінченно…
Відповісти