Більшість веб-додатків, які мають функціонал публікації матеріалів, що містять форму для завантаження файлів на сервер. Варто визнати, що стандартне поле для завантаження файлів на сервер проблематично стилізується, так і не дає можливості належним чином адаптувати під свої завдання, з цих та інших причин використання простого поля завантаження, вірно, відходить у минуле.
Поговоримо про сьогоднішній день. Сьогодні для більш зручного завантаження зображень все частіше використовують технологію Ajax, яка дозволяє завантажувати зображення на сервер без перезавантаження сторінки. Крім того, за допомогою даної технології стало можливим більш гнучко інтегрувати функціонал завантаження файлів на сервер з інтерфейсом веб-додатків, наприклад з різними візуальними редакторами.
Для більшості веб-додатків витрачати час на власну розробку Ajax-завантажувача файлів не завжди виправдано. У цих випадках зручно використовувати готові напрацювання сторонніх розробників, інтегруючи їх продукт зі своїми проектами. Тут я вирішив поділитися списком популярних Ajax-завантажувачів файлів, які, можливо, могли б знайти місце в своїх веб-додатках.
FancyUpload
FancyUpload є гідною альтернативою стандартного завантажувача файлів на сервер. Просте, інтуїтивно зрозуміле меню, що складається з декількох командних кнопок. Дозволяє вибрати безліч файлів для завантаження, вибрані файли шикуються в список черги завантажень, це показується візуально на формі. Процес завантаження файлів супроводжується анімованим індикатором виконання. Завантажувач можна довільно стилізувати, використовуючи CSS і XHTML. Плагін використовує бібліотеку MooTools, і працює у всіх сучасних браузерах.
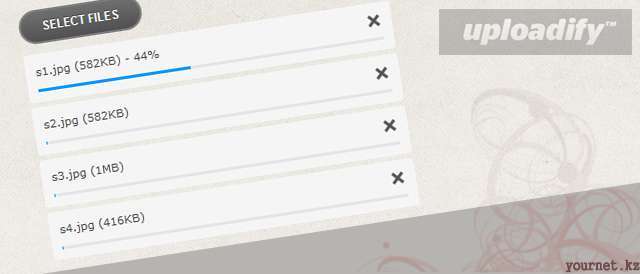
Uploadify
Uploadify – так само гарний, як і попередній завантажувач файлів, реалізований на JQuery. Плагін налаштовується як для єдиної завантаження файлів, так і для множинною. Файли, вибрані для завантаження, шикуються в список. Для кожного завантаженого файлу відображається анімаційний індикатор завантаження файлу. Інтерфейс простий і ненав’язливий, командних кнопок по мінімуму. Для роботи так само потрібна підтримка Flash. Інтегрування в проект проводиться досить просто. Поширюється за ліцензією GPL і MIT, це говорить про те, що плагін так само можна використовувати і комерційних продуктів.
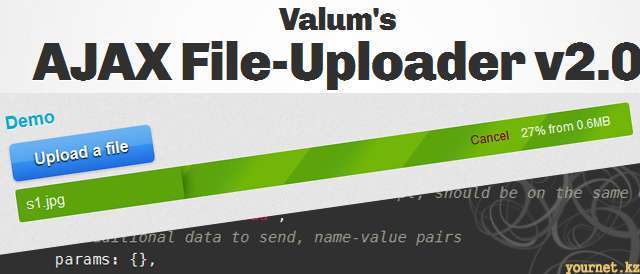
Valum’s AJAX File Uploader v2.0
Valum’s AJAX File Uploader – Ще один із простих, але зручних завантажувачів файлів на сервер. Кому доводилося користуватися раніше даним продуктом помітять, що проект продовжує жити. Вже тепер друга версія, в деякій мірі допрацьована. Досить простий інтерфейс, завантаження файлів, так само як і в попередніх загрузчиках супроводжується візуальною індикацією статусу виконання завантаження. Працює у всіх сучасних браузерах, і не вимагає додаткових бібліотек для своєї роботи.
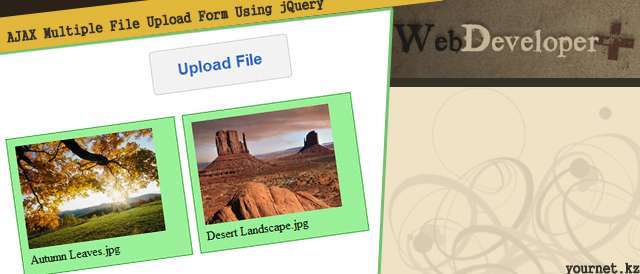
AJAX Multiple File Upload Form Using jQuery
Завантажувач був створений розробниками WebDeveloper+, по всій видимості, він не планувався як окремий проект, назва у нього банальне. Однак це не говорить про те, що він поганий, він може бути корисний, як і плагіни, про яких говорилося вище. Інтерфейс простий, одна кнопка, за допомогою якої можна вибрати набір для завантаження файлів на сервер. В процесі завантаження показуються мініатюрки зображень. У блозі розробників є опис по застосуванню. Для роботи плагіна так само потрібна бібліотека JQuery.
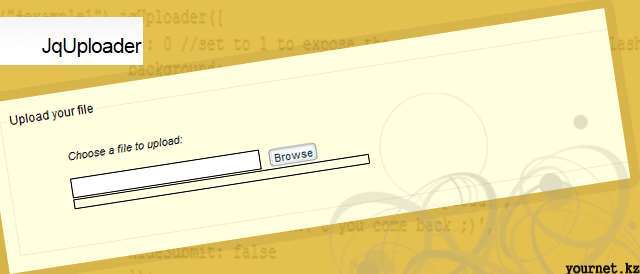
JqUploader
JqUploader — плагін для завантаження файлів на сервер. Для роботи плагін використовує бібліотеку JQuery. На демо-сторінці сайту описані варіанти налаштувань зовнішнього вигляду плагіна, які можуть бути використані в тих чи інших випадках. Форма завантаження має індикатор завантаження, так само показуються проценти виконання – про це я не дописав у попередніх плагінах, в деяких з них вони так само прісутвуют. Візуально все зручно і просто. Після стилізації він непогано може вписатися в інтерфейс вашого проекту.
uploadprogress
Uploadprogress плагін завантаження файлів реалізований за допомогою JQuery. Користувачеві належить вибрати кілька файлів окремо, потім натиснути на кнопку старту завантаження файлів. Завантаження файлів супроводжується індикатором, в якому показується швидкість завантаження, скачаними обсяг, час до закінчення.
Додав: htmaker, 01.06.2014 р.


Діліться з друзями:
См. також:
Мета тег robots, приклади використання
Рубрика: Html, CSS, Javascript, SEO
Stimed – задаємо CSS-стилі по часу
Рубрика: Html, CSS, Javascript
Небезпека використання атрибуту target=”_blank”
Рубрика: Html, CSS, Javascript, Інф. безпека
Нескінченна анімація обертання на CSS
Рубрика: Html, CSS, Javascript
Анімація обертання при наведенні курсору
Рубрика: Html, CSS, Javascript
Стилізація виділення номера телефону до мобільних браузерах
Рубрика: Html, CSS, Javascript
Список вибору на JQuery
Рубрика: Html, CSS, Javascript
Фіксований заголовок таблиці HTML
Рубрика: Html, CSS, Javascript
Ефекти кнопок для сайту
Рубрика: Html, CSS, Javascript
Коментарі
 Алма пише:
Алма пише:23.12.2015 в 09:48
Ого. У Казахстані є блог про жаваскрипт.
Відповісти
 htmaker пише:
htmaker пише:23.12.2015 в 09:57
Чому б і ні:)
Відповісти